前々からレスポンシブウェブデザインにリニューアルにしようと計画し時間があるときに、少しづつ制作していたがやる気もでないこともあいまって、なかなか完成せず。
そんなときに、Google様からウェブマスター様というメールが来た。


モバイルからの閲覧用に制作されたサイトではない場合は、モバイルから閲覧するとGoogle様の広告が見えないケースが発生する。
そのようなケースの場合は、グーグル様の収入が減るので、お怒りになられると。
なので、モバイル対応じゃないと、新しいモバイル専用の検索エンジンか現状の検索エンジンから順位を下げるということか。
警告メールが届いてからやっとやる気を出しリニューアルが完成した。
忘れないために自分用としても実際にレスポンシブウェブデザインにリニューアル制作した過程を書いていく。
まず対応デバイスをどうするか?
主流は、PC専用、タブレット専用、モバイル専用と3つに分けて考えるが、年々発売するスマホの解像度があがってることもありタブレットスマホは一緒でいいと考えPC用は固定幅の横幅950pxで、モバイル、タブレットは949px以下の可変2通りで制作することにした。
スマホ用といっても320px以下で閲覧することはないと考えているので、320px-949pxの間をを想定して制作。
私が持っているiPad mini Retinaの解像度は、1,024px × 768pxなので横だとPC用で縦ならスマホ、タブレット用のデザインで閲覧できるので確認しつつ制作できる。
トップページは、ここのサイト様からJQueryをお借りしてリキッドデザインで制作したので、レスポンシブウェブデザインへの変更の必要性はないので、今回リニューアルしたのはカテゴリーと投稿ページのみ。
全体のレスポンシブウェブデザインのレイアウト

PC用は2カラムで、モバイル・タブレットは、1カラム。
企業サイトなどでは、PC用デザインの上部にMenuをもってくるのだが、私用のwordpressかつジャンルも多く扱わないサイトなんで、省いてウィジェットを利用し左のMenuのみにしている。
メディアクエリ
以下が当サイトのwordpressのcategoryと投稿ページで使用している解像度が950px以上949px以下のメディアクエリCSS。
@media (min-width: 950px) {
#wrapper {
text-align: left;
width: 950px;
margin:0px auto;
}
}
@media (max-width: 949px) {
#wrapper {
text-align: left;
width: 100%;
}
}
見ての通りPC用は中央寄せで、タブレットスマホ用は、左寄せの可変。
使用しているDreamweaverがCS5のためメディアクエリに対応してないんで、すげー使いにくい。確か5.5からメディアクエリに対応しているはずなんで、新しいのが欲しくなる。

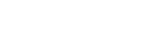
 Table of Contents Plus プラグイン導入
Table of Contents Plus プラグイン導入





コメント一覧
[…] 前回のレスポンシブウェブデザインにリニューアル~その1の続き。 […]
2018/09/21| ビューポートとIE8以下ユーザーのための設定 | t-wordpressデザイン
この記事へのトラックバック