最近WEB制作関連の記事で、目にするようになってきたレスポンシブWebデザイン。
昔は、PCでのみしかサイトを閲覧することがなかったのですが、最近はスマホやipadなどPC以外からサイトを閲覧することが多くなってきた。
私の素材サイトもWEB用にしか配布していないのだが、何故かスマホからのアクセスも結構多い。

Responsive Web Design Test Tooを使えば、 サイトが様々なデバイスに対応できているか
一目瞭然なので非常にありがたいツールです。
なので、私のwordpressも一応PCだけでなくスマホでも対応できるようにしておいた。
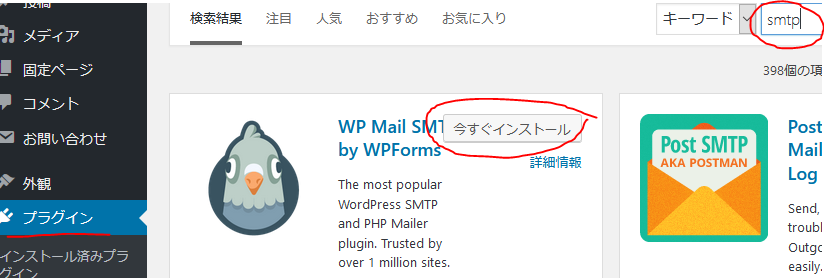
widthをpxで固定するのではなく%を使ってと、CSSのdiv#containerをPCの場合とその他768px以下の場合をそれぞれ用意。
現状は、これくらいではあるが、どの環境においても横が見切れることがないようにしておいた。
今後も徐々に改善予定。
サイト制作のバグテストで、各種ブラウザだけでも大変なのにPCだけでなくスマホやタブレットもしっかり対応しているサイトを制作しなければならないとなると今以上に大変になってくるのは、目に見えてます。

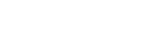
 オススメwordpressプラグイン
オススメwordpressプラグイン





この記事へのトラックバック